For.web.id - Sebagian besar perusahaan menggunakan aplikasi Microsoft Office khususnya Outlook yang sering digunakan untuk pengiriman dan menerima pesan email, banyak yang belum diketahui keunggulan Outlook padahal banyak sekali kelebihan menggunakan aplikasi Outlook ini.
Karena seseorang hanya memakai saja merasa itu cukup, padahal bila memahami fungsi dari fitur-fitur yang ada di Outlook beragam.
Sehingga seseorang kesulitan bila terjadi eror dalam pengiriman pesan email ataupun menerima pesan email terkadang permasalahan yang terjadi sebetulnya sepele seperti yang akan saya bahas kali ini.
Tidak bisa terima email dari Outlook dengan keterangan eror seperti :
Something went wrong and Outlook couldn’t set up your account. Please try again. If the problem continues, contact your email administrator.
Langkah pertama pastikan setingannya terlebih dahulu sebagai berikut :
* File - Info
* Accounts Settings - Accounts Settings...
* Klik email sobat - Change
* Isi data : User Information - Server Information - Logon Information
Bila setingan sudah sesuai tapi ketika di simpan/tidak bisa diklik Next, (masih belum berhasil)
dan muncul keteranagan eror : Something went wrong and Outlook couldn’t set up your account. Please try again. If the problem continues, contact your email administrator.
Sobat klik Reset Mail Settings - Repair
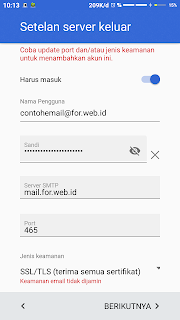
Kemudian cek kembali pada Server Information isi ulang dan pastikan sudah sesuai seperti berikut.
-------------------------------------
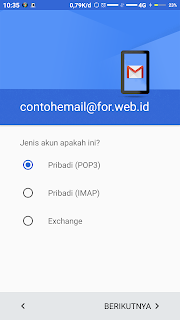
Bila Account type POP3
-------------------------------------
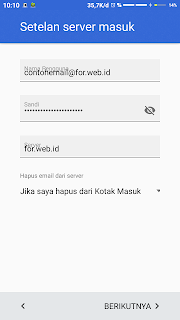
Email address dan User name : isi sama (mail@contohdomain.com)
Incoming mail server : contohdomain.com
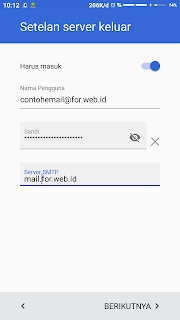
Outgoing mail server (SMTP) : mail.contohdomain.com
More settings
Pada menu Outgoing server
My outgoing server (SMTP) requires authentication (Ceklist)
Pada menu Advanced
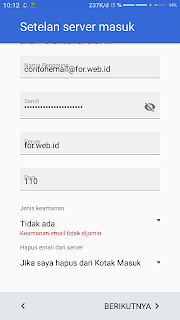
Server port number POP3 : 110
Server port number (SMTP) : 25 (alternatif lain : 465 / 587 )
Use the following type of encrypted connection : Auto
Delivery
Leave a copy : Ceklist (Agar email yang berada dihosting tidak ke tarik ke outlook)
Test Account settings
-------------------------------------
Bila Account type IMAP
-------------------------------------
Email address dan User name : diisi lengkap (mail@contohdomain.com)
Outgoing mail server (SMTP) : mail.contohdomain.com
Pada menu Outgoing server
My outgoing server (SMTP) requires authentication (Ceklist)
Pada menu Advanced
Server port number IMAP : 143 (alternatif lain : 993 )
Use the following type of encrypted connection : Auto
Server port number (SMTP) : 25 (alternatif lain : 465 / 587 )
Use the following type of encrypted connection : Auto
Test Account settings
*Jangan lupa disimpan / next-finish, setelah menyelesaikan setingan tersebut. Dan semoga bermanfaat...